Case Study: Kokoro
A heart rate tracking app for Android
Kokoro is a third party android app that connects to most Bluetooth heartrate monitors.
The primary function of the app is to display heart rate, current cardio zone, plot heart rate and track recovery. I was tasked with designing these functions, and to include a simple onboarding and connection experience.
-
Status:
In development
-
Task:
Design onboarding, heart rate display, tracking and recovery functions.
-
Challenges:
Starting from scratch, taking the clients ideas and turning them into functional designs.
-
Goal:
Design an cardio training interface that's easy to use during exercise.

Jump To:
Planning Design Prototyping Take AwaysPlanning
The Kokoro project was very early in its development when I came on board; it could connect to a Bluetooth device and display heart rate. I worked with the client-developer to tease out the functional requirements of the app.
The key priorities were:
- Smooth connection and onboarding process
- Clear visual representation of current heart rate with option for audio output of heart rate
- Training zones mode that clearly displays current cardio zone and can track heart rate recovery at the end of a workout
- Graphical representation of tracked heart rate

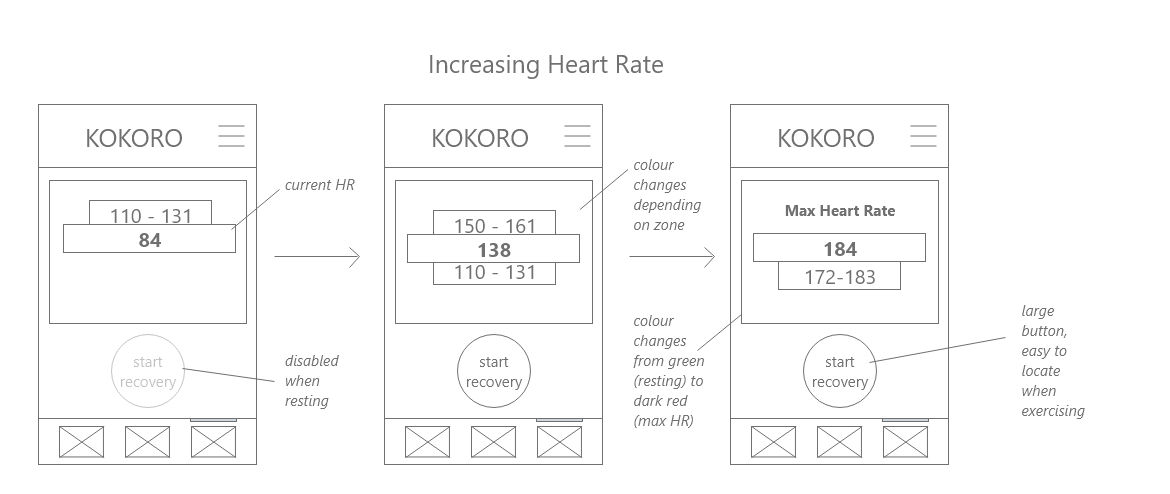
Kokoro Wireframe
Figuring out how to display heart rate and zones on a single screen using wireframes. Displays the heart rate zone in a hierarchy, with the current cardio zone foremost, using colour to emphasise the current heart rate's position on the scale of resting to max heart rate.
Figuring out how to display heart rate and zones on a single screen using wireframes. Displays the heart rate zone in a hierarchy, with the current cardio zone foremost, using colour to emphasise the current heart rate's position on the scale of resting to max heart rate.

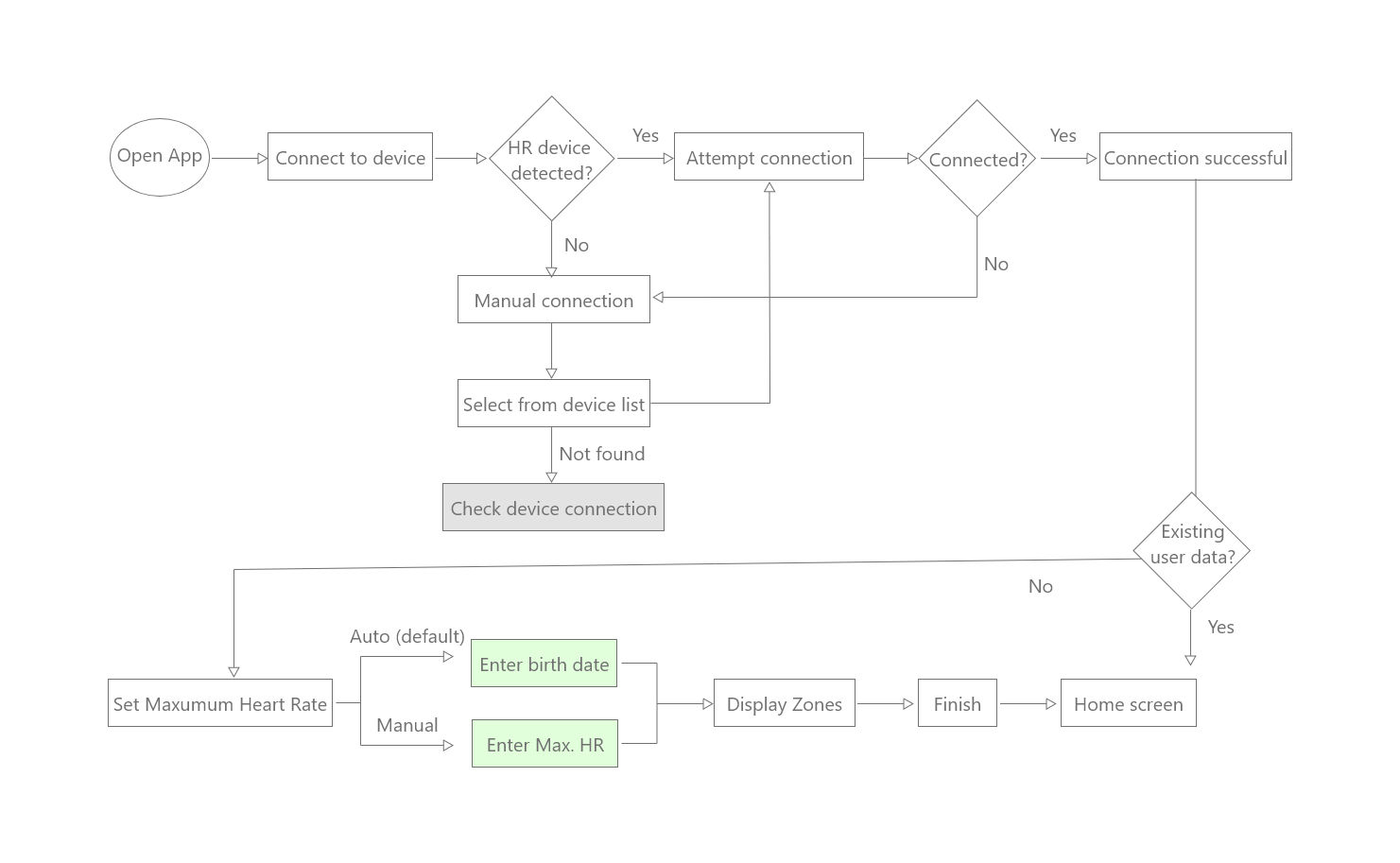
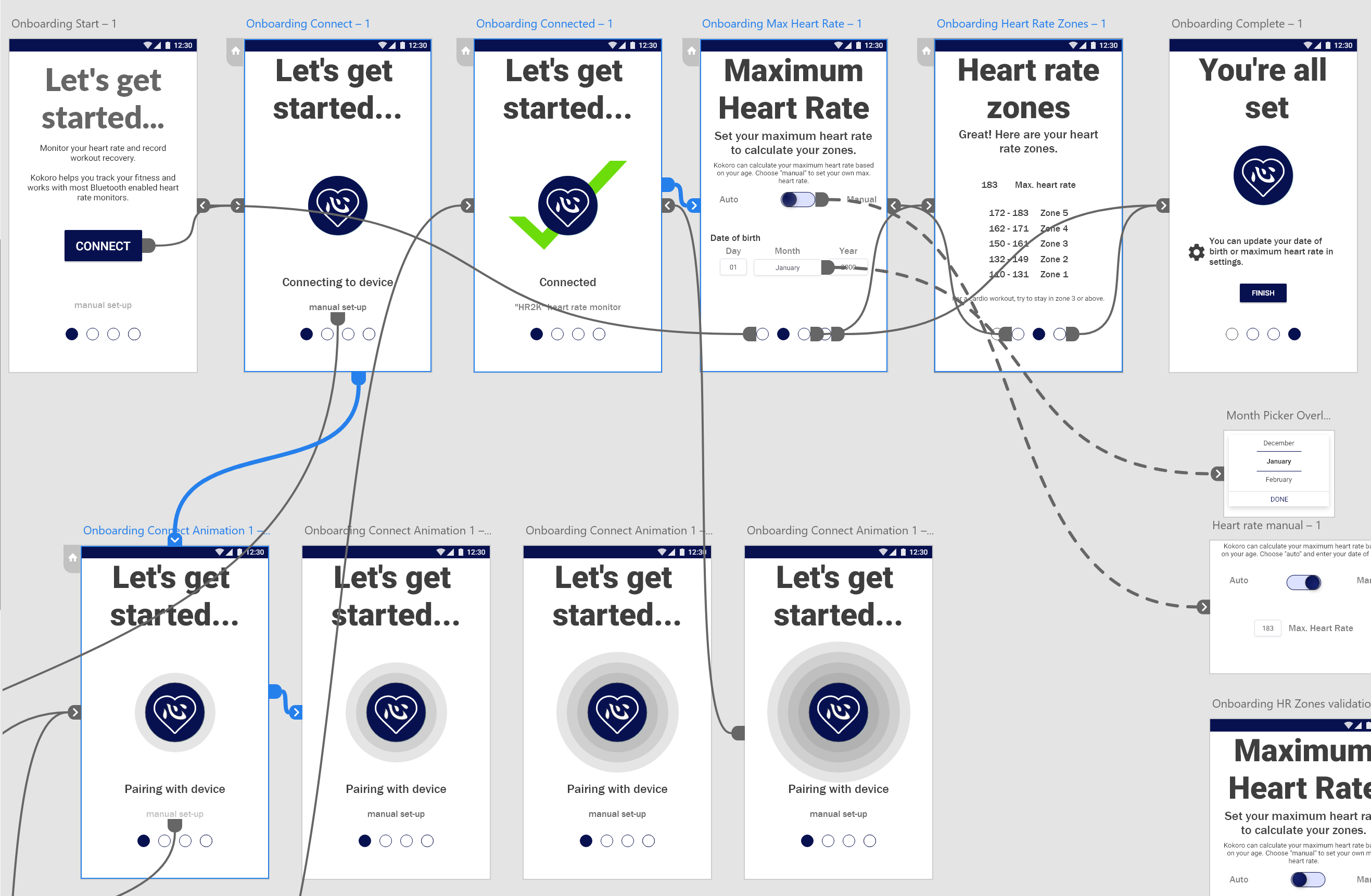
Kokoro User Flow
Defining the user flow for connection and onboarding. Kokoro needs to collect the user's age to automatically assign cardio zones, or the user can choose to manually enter their maximum heart rate for the zones calculation.
Defining the user flow for connection and onboarding.
Kokoro needs to collect the user's age to automatically assign cardio zones, or the user can choose to manually enter their maximum heart rate for the zones calculation.
Design




Left to right:
Loading.
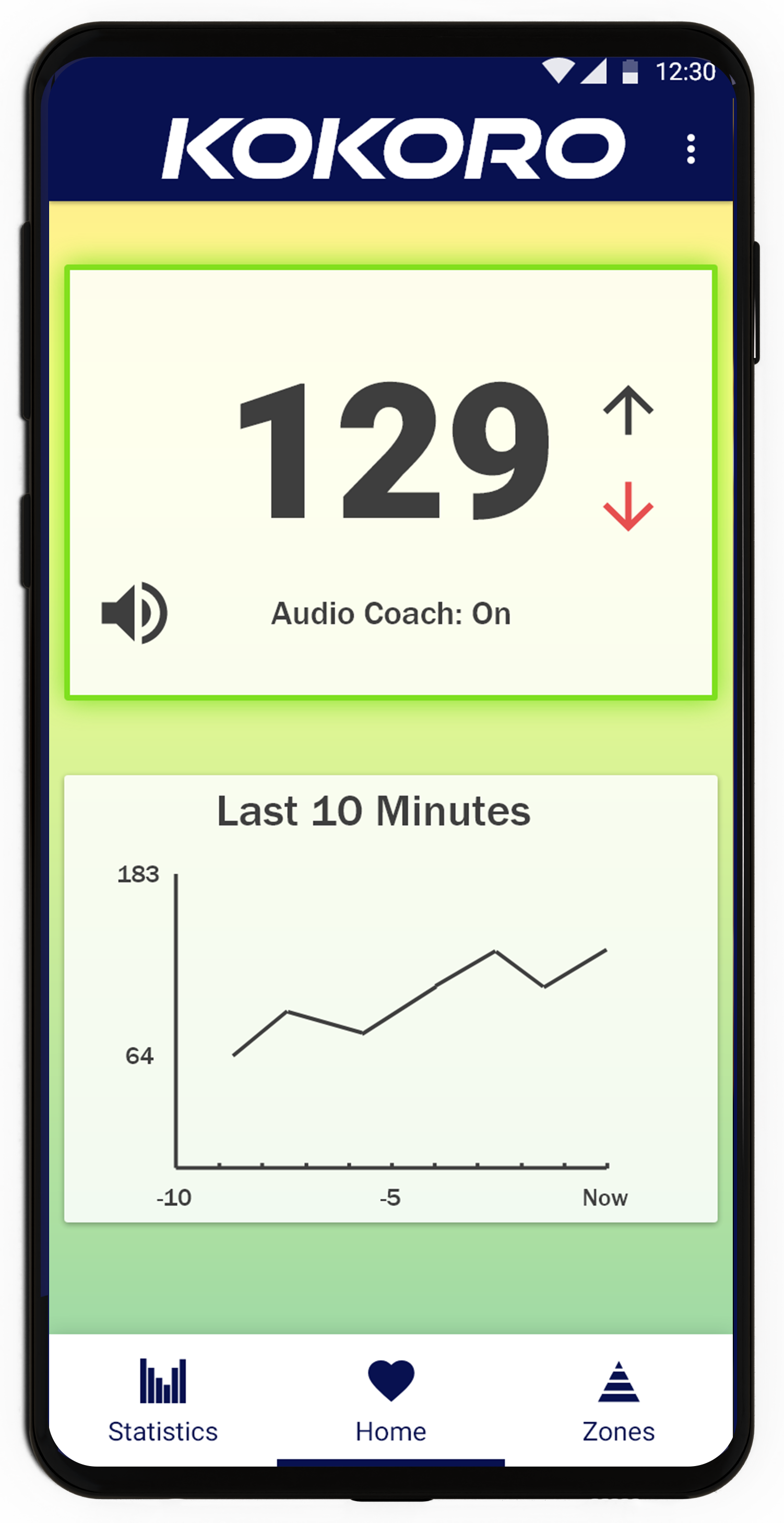
Home - shows current heart rate (decreasing) and heart rate over the last 10
minutes.
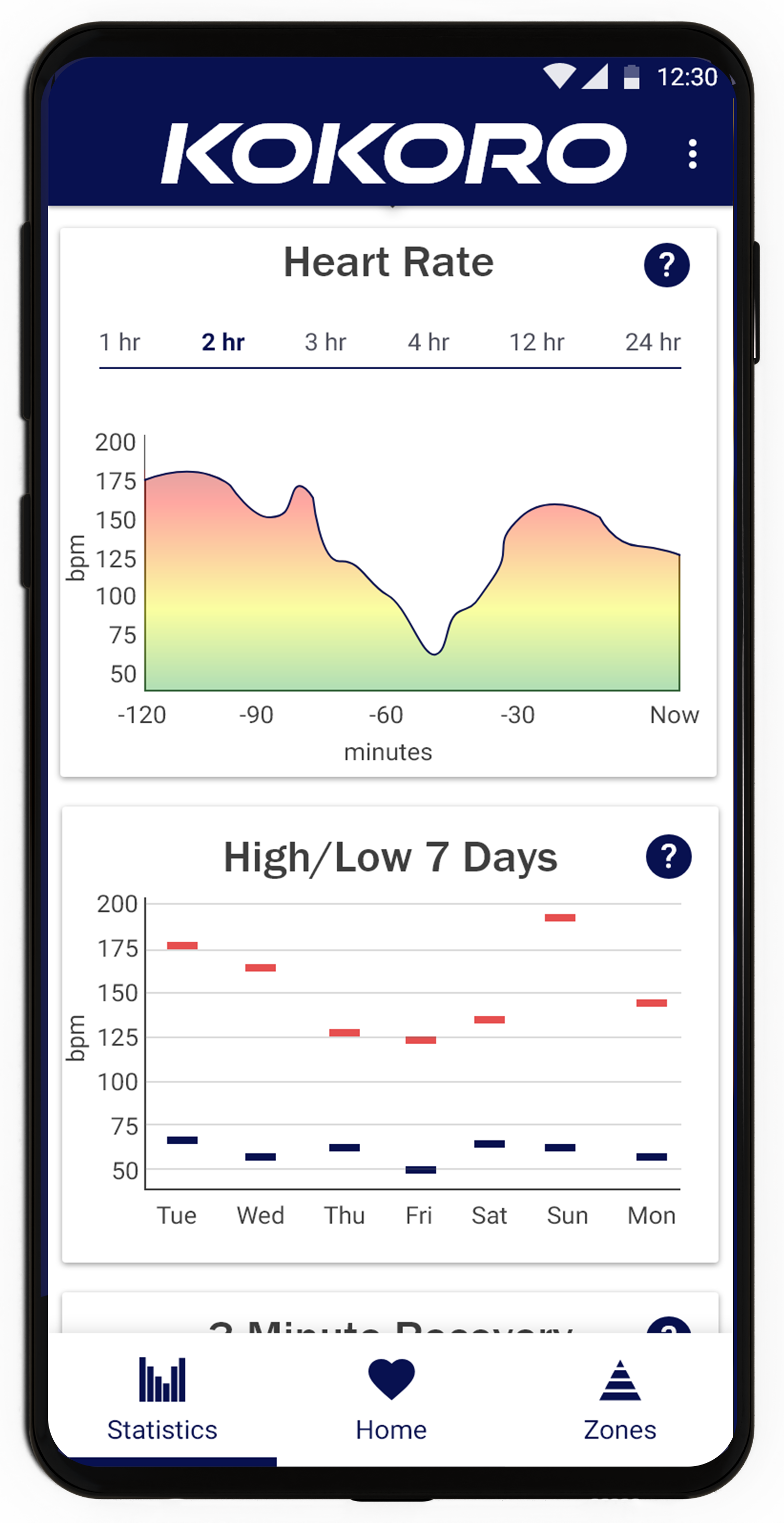
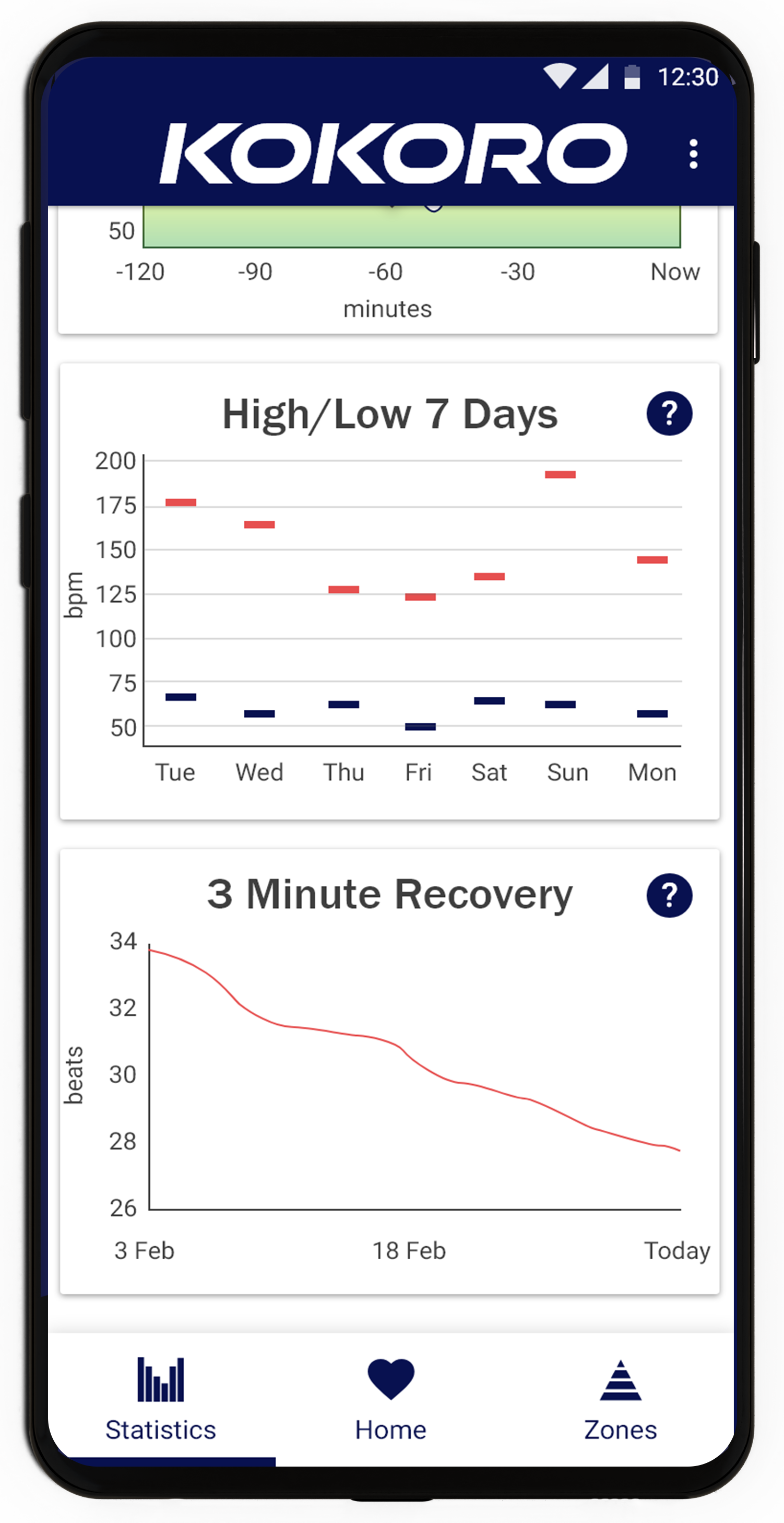
Statistics - heart rate graph over the last 1hr, 2hrs, 3hrs etc. and
high/low heart rates over the last seven days. Scrolling down shows 3 minute
recovery times over the last month.




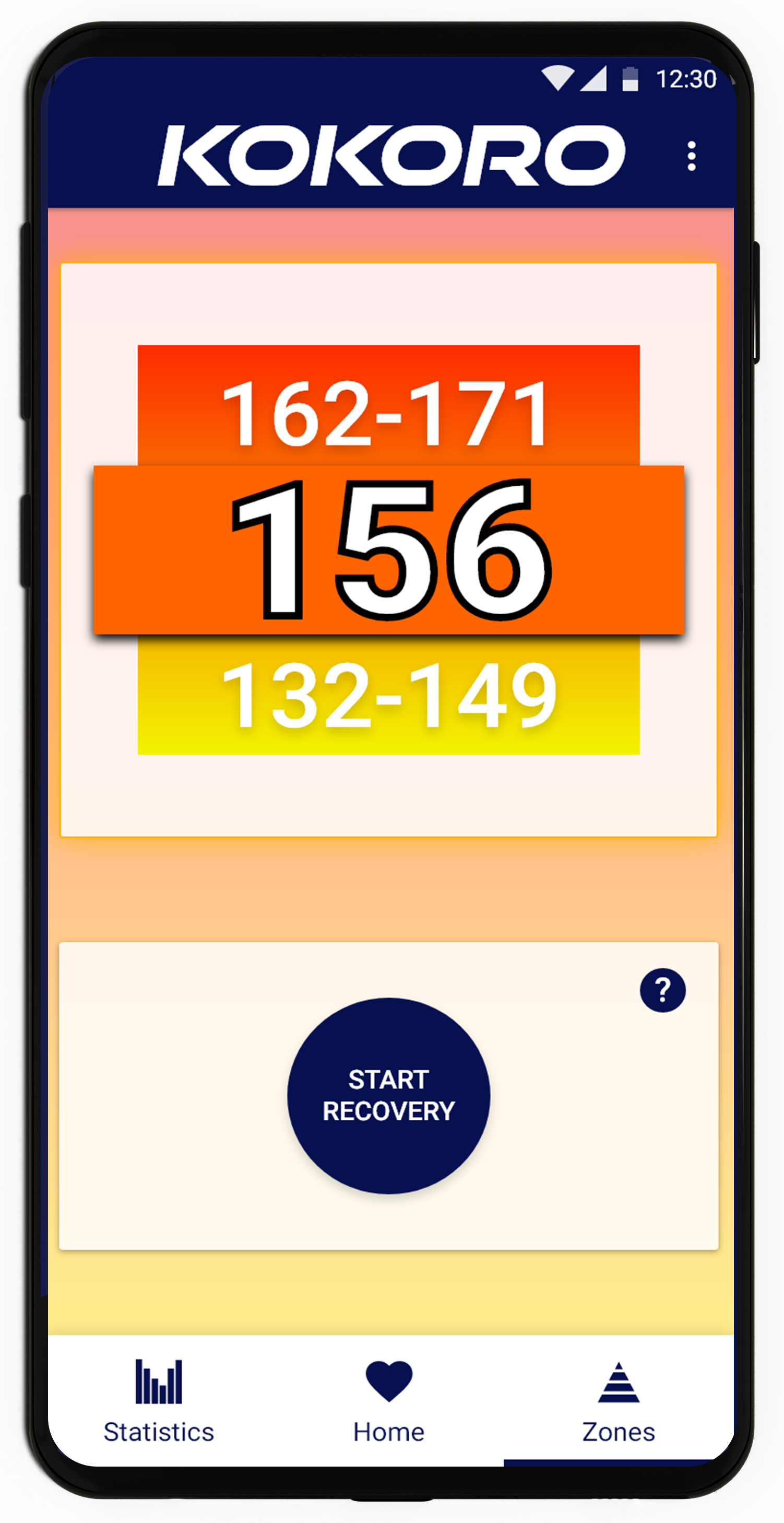
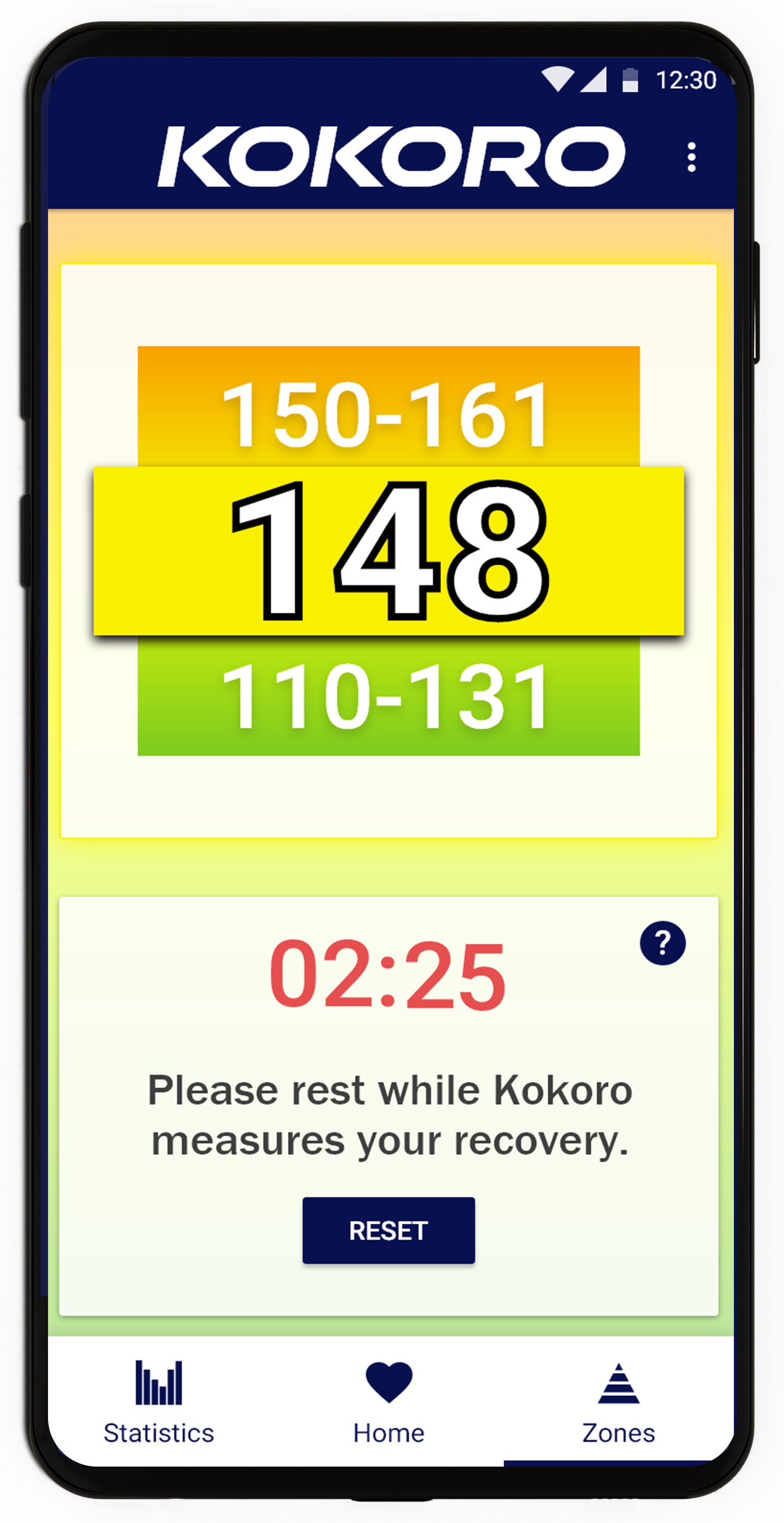
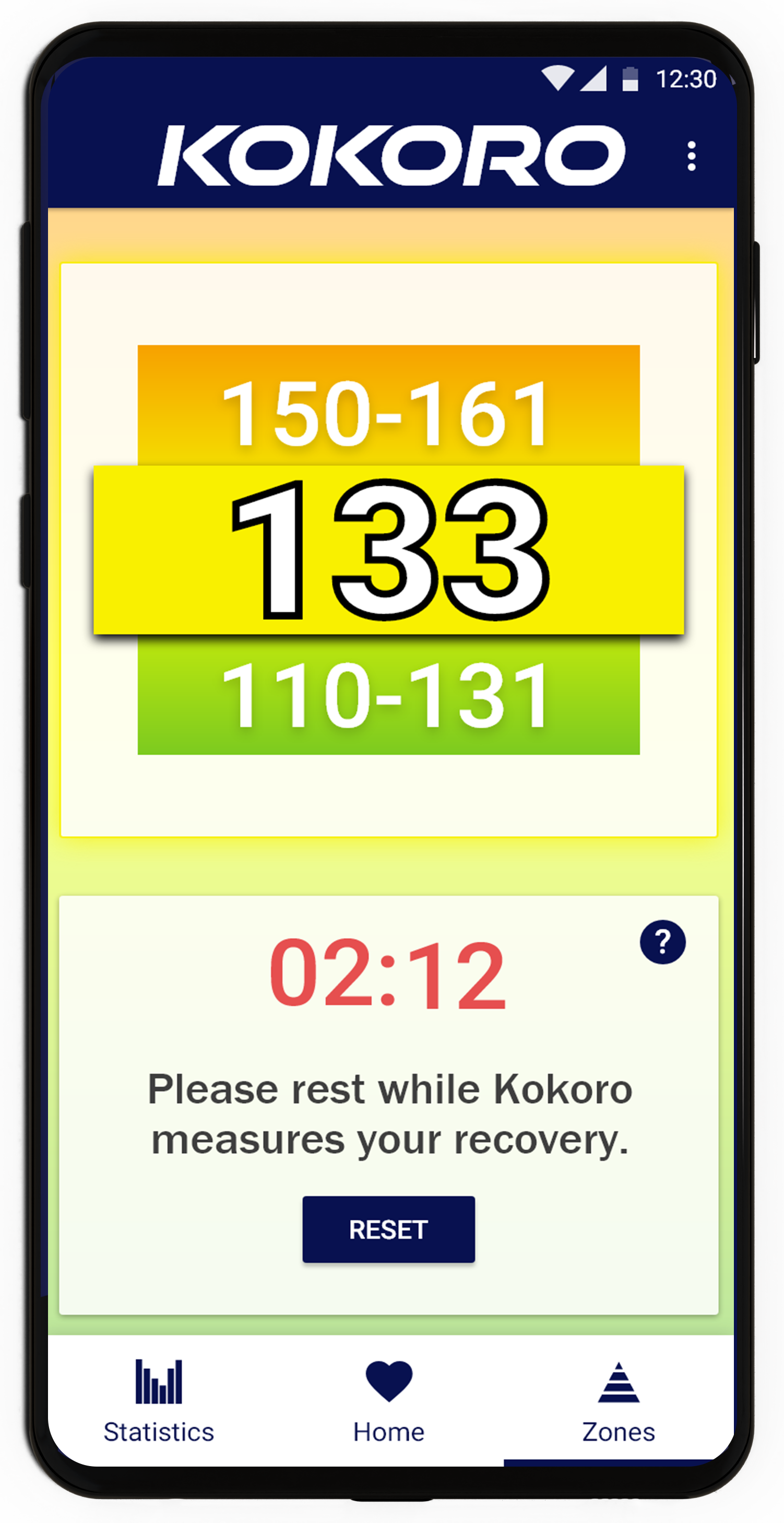
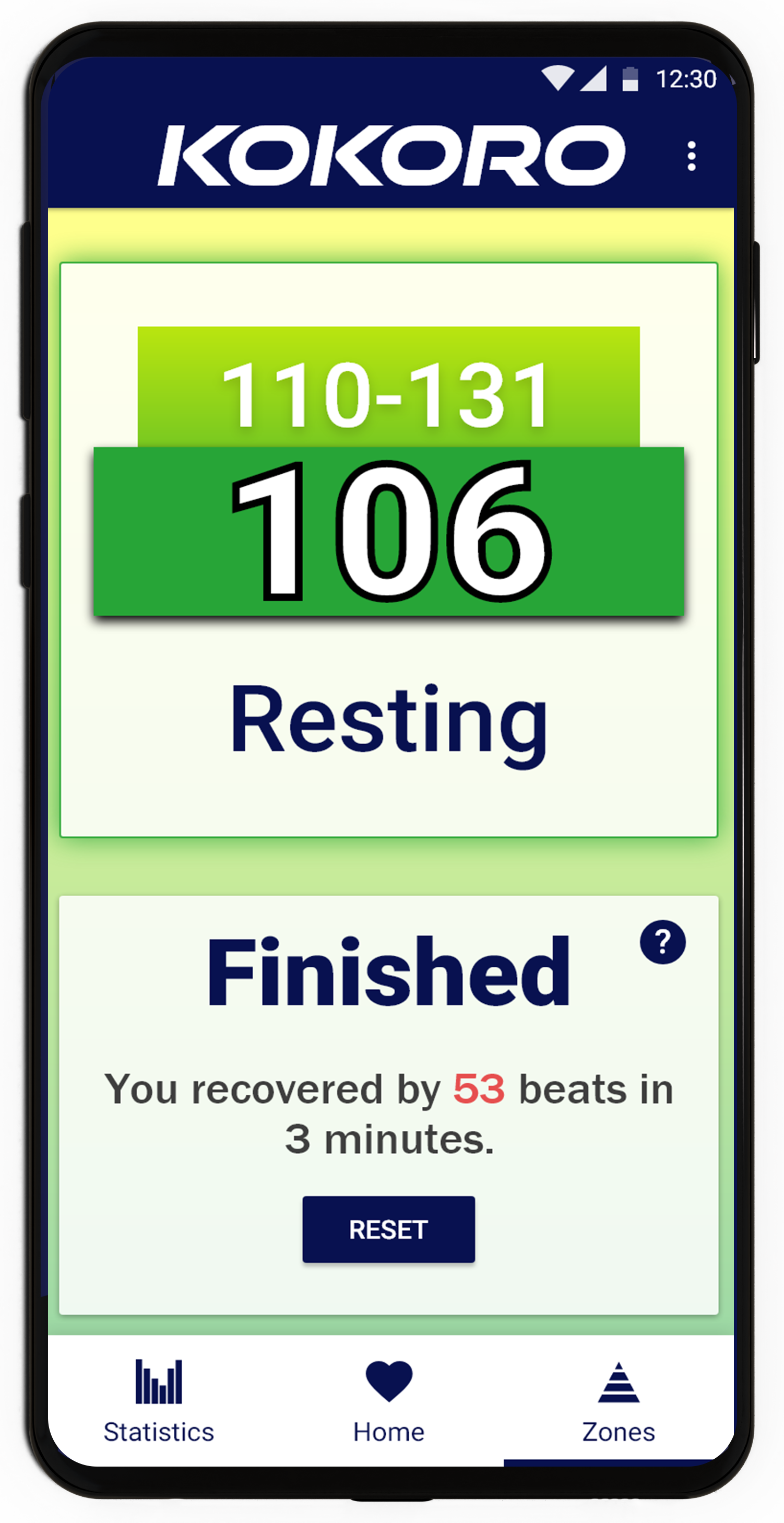
The Zones page shows the current heart rate and indicates zones by colour. Nearby zones are shown above/below the current zones. The background colour changes to reflect the current zone to ensure the current zone can be understood at a glance.The above mock-ups shows the timed recovery function. Pressing "Start recovery" begins a 3 minute timed recovery.

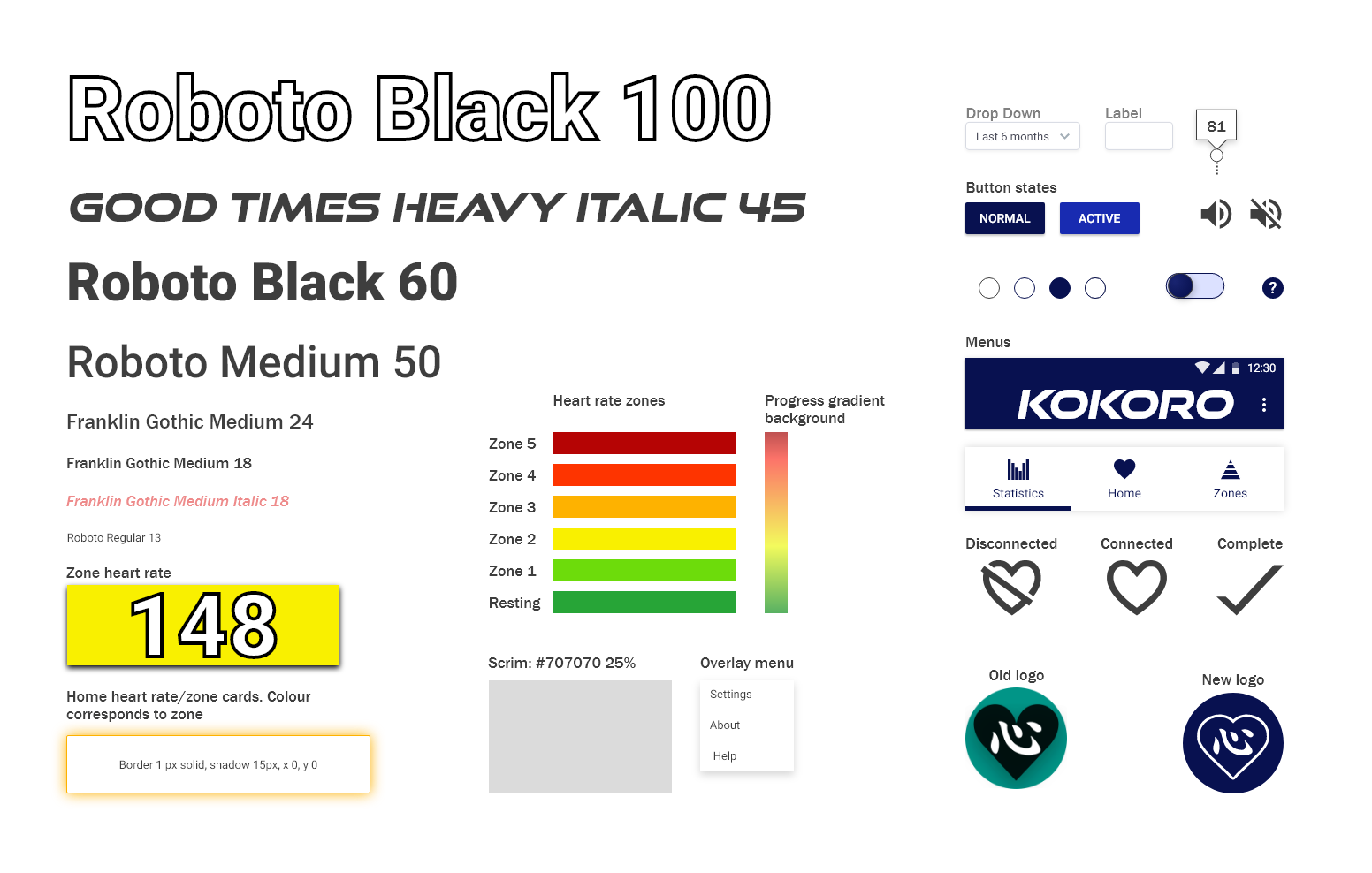
Kokoro Style Guide
The style guide for Kokoro, including logo redesign. The style guide allowed me to work out the issues of white text on yellow background, and how to display the current zone at a glance.
The style guide for Kokoro, including logo redesign. The style guide allowed me to work out the issues of white text on yellow background, and how to display the current zone at a glance.
Prototyping
The app was protoyped in Adobe XD. It was particularly useful for testing the onboarding flow which needed to be pain-free. This scenario demonstrates the processes for straight-forward automatic connections, manual connection for those who wish to set their own heart rate zones, as well as failed connections and a re-try sequence.

Kokoro Prototype
The app was protoyped in Adobe XD. It was particularly useful for testing the onboarding flow which needed to be pain-free. This scenario demonstrates the processes for straight-forward automatic connections, manual connection for those who wish to set their own heart rate zones, as well as failed connections and a re-try sequence.
Take aways
Starting on Kokoro at the beginning of its development was challenging. The app's owner/developer had some ideas of the functions that the app should have and a very open brief: make it easy to use while exercising and include audio so that the user doesn't have to pause their workout to look at the app. We worked together to tease out Kokoro's functions and create user experiences that the client was happy with.
Although the app was to have audio capabilities, it was still important to create an interface that could be used during exercise. I addressed this in two ways:
- Using large fonts and buttons that are easily viewed during exercise.
- Using a colour scale to indicate intensity of the workout. Green indicates resting or gentle exercise and a low heart rate, yellow and orange are moderate, and red indicates high intensity workout approaching the user's maximum heart rate.
The stats pages were designed to be used pre/post-workout.
The client wished to keep the app simple so many sections were designed to be multifunctional. For example, the zones section allows the user to see their current heart rate, current zone, next zone range, and lower zone ranges. At the end of the workout the user can use the timed recovery function from this section too. The home section shows the current heart rate and the last 10 minutes of heart rate data so that the user can get a quick glance at how hard they've been working out. The stats area gives more detailed and historical workout data.
With a simple onboarding process being a key requirement for this project, creating and integrating on the user flow was essential, particularly as there was no existing functionality to work from. It was possible to further polish the connection process through prototyping the interface.
Kokoro is currently in development.